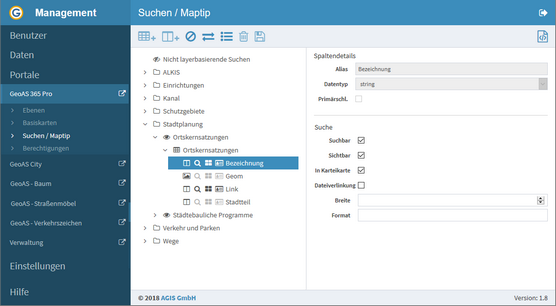
Schaltflächen: Suchen/Maptip
|
Maptip hinzufügen (nur nicht layer basierte Suchen)
|
|
Spalte hinzufügen (nur WMS Abfragen)
|
|
Alle Spalten deaktivieren
|
|
Ansicht ändern (Baumansicht / nur Maptips) Wechselt von der Gruppen-strukturierten Anzeige zur Layer-sortierten Anzeige |
|
Aktivierung der Maptips und Spalten ändern (Mehrfachänderung)
|
|
Element entfernen (nur Maptips der nicht layerbasierten Suchen und Spalten von WMS Abfragen) Löscht das ausgewählte Element. (Die Schaltfläche ist nur aktiv, sofern Änderungen vorgenommen wurden.) |
|
Speichern Speichert die aktuellen Einstellungen. (Die Schaltfläche ist nur aktiv, sofern Änderungen vorgenommen wurden.) |
Gruppendetails
Name |
Zeigt den Namen der Gruppe an. (nicht modifizierbar) |
Ebenendetails
Name |
Zeigt den Namen der Ebene an. (nicht modifizierbar) |
Tabelle |
Zeigt den Namen der Tabelle und die korrespondierende Datenbank an. (nicht modifizierbar) |
Maptipdetails
Name |
|
Typ |
Definiert den Typ der Suche: •WMS abfragen •Datenbank abfragen |
CSS-Klasse |
Hierüber können für Felder der Karteikarte unterschiedliche Stile definiert werden. Textbestandteile des Suchergebnisfensters sowie der Karteikarte können über CSS visuell variiert werden. Zunächst müssten in der Datei "\Portalname\core\css\override.css" CSS-Klassen definiert bzw. hinzugefügt werden. Beispiele CSS-Klassen:
.font_black { color: black; }
.font_white { color: white; }
.font_darkorange { color: darkorange; }
.font_sup { vertical-align: super; font-size: smaller; }
.font_bold { font-weight: bold; }
.font_underline { text-decoration: underline; }
.font_larger { font-size: larger; }
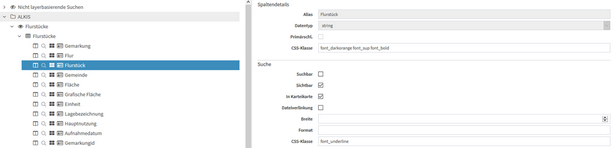
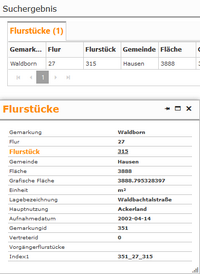
Ist dies erfolgt, können über die Maptipdetails bzw. Spaltendetails die definierten CSS-Klassen eingetragen und verwendet werden. Beispiel-Konfiguration: Beispielergebnis in Karteikarte: |
Aktiv |
Spaltendetails
Alias |
Zeigt die alternativen Namen der Spalte an (Alias). |
Datentyp |
|
Primärschl. |
|
CSS-Klasse |
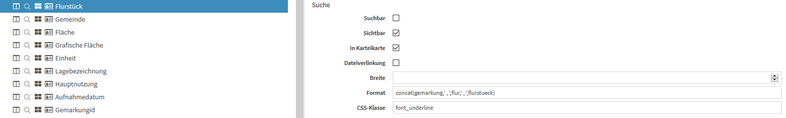
Suche
Suchbar |
Aktiviert/Deaktiviert die Funktion Suchbar.
|
sichtbar (Suchergebnis) |
Aktiviert/Deaktiviert die Funktion Sichtbar.
|
In Karteikarte (Suchergebnis) |
Aktiviert/Deaktiviert die Funktion In Karteikarte.
|
Dateiverlinkung |
|
Breite |
Definiert die Breite der Ergebnisspalte (in Pixel) |
Format |
In den Spaltendetails einer Tabelle im Bereich Suchen / Maptip gibt es die Möglichkeit, eine String-Concatenation durchzufürhen. Das bedeutet, mehrere Spalten können hintereinander in ein Feld bzw. eine Zeile der Karteikarte zusammengefasst werden. Dies kann durch folgendes Konfigurationsbeispiel durchgeführt werden: Beim Datenbank-MapTip muss der Spaltenname eingetragen werden. Beim WMS-MapTip muss der Spaltenalias eingetragen werden. Z.B.: concat(Flurstück,' ',Flur,' ',Gemarkung)
|
CSS-Klasse |
Hierüber können für Felder der Karteikarte unterschiedliche Stile definiert werden. Textbestandteile des Suchergebnisfensters sowie der Karteikarte können über CSS visuell variiert werden. Zunächst müssten in der Datei "\Portalname\core\css\override.css" CSS-Klassen definiert bzw. hinzugefügt werden. Beispiele CSS-Klassen:
.font_black { color: black; }
.font_white { color: white; }
.font_darkorange { color: darkorange; }
.font_sup { vertical-align: super; font-size: smaller; }
.font_bold { font-weight: bold; }
.font_underline { text-decoration: underline; }
.font_larger { font-size: larger; }
Ist dies erfolgt, können über die Maptipdetails bzw. Spaltendetails die definierten CSS-Klassen eingetragen und verwendet werden. Beispiel-Konfiguration:
Beispielergebnis in Karteikarte: |
Eine Suche definieren
|
Suche/Maptip definieren •Klicken Sie auf die Schaltfläche Element hinzufügen. |
||||||||||||||
|
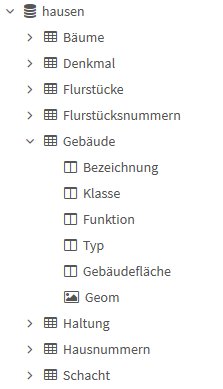
Such-Tabelle bzw. Such-Spalte auswählen • • • •Bestätigen Sie die Auswahl mit Übernehmen. |
||||||||||||||
|
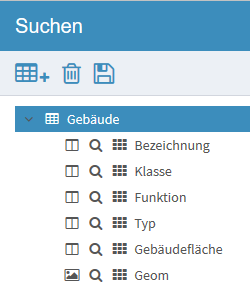
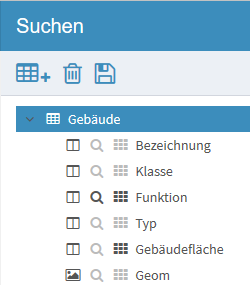
Suche konfigurieren Für jede Spalte einer Tabelle können individuelle Einstellungen konfiguriert werden.
Weitere Einstellungsmöglichkeiten für die Tabelle bzw. Spalten können auf der rechten Seiten in den korrespondierenden Dialogen Tabellendetails, Spaltendetails bzw. Suche vorgenommen werden. (Siehe nachstehende Erläuterungen.) |
Parametrisierbarer Aufruf
Parametrisierbarer Aufruf |
Parametrisierbarer Aufruf des Portals mit Ausführung einer Suche:
Hierzu nutzen Sie bitte die URL des Portals und fügen dahinter den Parameter &globalsearch= mit Suchbegriff ein.
Beispiel: https://webgis.geoas.de:444/demo/verwaltung/?globalsearch=3078%2F4
Diese URL kann als Hyperlink, etwa auf einer Homepage, integriert werden. Er ruft das Geoportal auf und startet per Parameter "globalsearch" automatisch die Suche.
Bitte beachten Sie, dass bei HTML-Aufrufen beim Suchbegriff Sonderzeichen kodiert angegeben werden müssen. •Ein Leerzeichen als %20 •Ein Slash (/) als %2F (Im oben genannten Beispiel/Link wird nach 3078/4 gesucht, was einer Flurstücksnummer entspricht.)
Anstatt des unter globalsearch=3078%2F4 eingetragenen Beispielbegriffs muss der anzuwendende Suchbegriff eintragen werden. Hierbei wird die Suche genutzt, welche im Portal eingestellt ist. Für diese Variante muss nicht zwingend Eindeutigkeit im Ergebnis herrschen, je nach Defintion Ihrer Suchtabellen im Web-Management. Falls Mehrdeutigkeit vorliegt, startet das Geoportal wie gewohnt und es erscheint das gewöhnliche Suchergebnisfenster zur Auswahl des gewünschten Objekts. |